Why I Am Special According to Kevin Rose
I am part of the very select few (web designers/developers). That is why I get paid the big bucks!
I am part of the very select few (web designers/developers). That is why I get paid the big bucks!
For the past week I have been fiddling with Postie, a WordPress plugin that allows posting via e-mail or a mobile phone. The following instructions are specific to WordPress 2.2, Postie 1.1.1, and a DreamHost server. Most information in this walk through can be applied to other configurations but, as a disclaimer, your mileage may vary. I will assume you have a stable WordPress installation already up and running.
First we need to download and install the Postie plugin. To get the files, go to http://www.economysizegeek.com/?page_id=395 and download Postie version 1.1.1 for WordPress 2.1 or higher or get Postie version 1.0.1 for WordPress 2.0. If you’re running an older version of WordPress you will need to look around for an earlier version of Postie.
Unpack the Postie plugin and upload it to your plugins directory at wp-content/plugins/postie. Login to your WordPress Admin interface and click on the Plugins section. Postie should now be a listed plugin; simply click Activate to turn it on. If you go to Options and then the Configure Postie subsection you will see the many configuration options to tweak Postie just the way you want it. There are too many options to explain here, besides most of them need no explanation.
In order for Postie to post the e-mails you send it, you need to authorize your e-mail address. Any e-mail not listed here will be rejected with the option for you to be notified so you can see who is trying to mess with your system.
Defining the directories where Postie will save your images to is pretty important. The default location is within your blog installation root, but this was causing some problems when I ran the configuration test later on. I ended up setting the directories in the Postie folder, or /wp-content/plugins/postie/wp-photos/ and /wp-content/plugins/postie/wp-filez/. These seemed to fix the issues running the tests and when I finally posted images on my blog but I don’t know how important it is to change this.
The banned files list lets you strip out the unnecessary clutter mobile carriers tack on when you send an e-mail or removing signatures. It’s best to send an e-mail to yourself just to see what kind fluff gets added to your message.
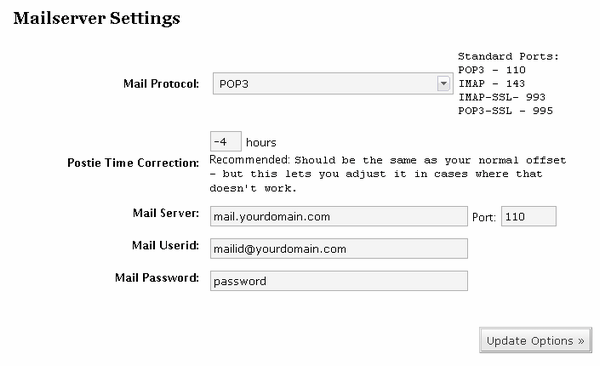
Image settings and 3GP settings can be set to taste, leaving us at the most important configuration — the Mailserver Settings. Postie supports Pop3, Pop3 SSL, IMAP, and IMAP SSL. However Dreamhost doesn’t have IMAP support in their out-of-the-box PHP installation. If you really want these features you can always compile your own PHP installation but for our purposes we will just stick with basic Pop3.
You need a mail server that will let you authenticate over a non secure connection. This means Gmail is out because you need Pop3 with SSL in order to authenticate your account. DreamHost users can use their own mail server usually at mail.yourdomain.com with the default port of 110. Your mail ID needs to include the domain name at the end like something@domain.com. This step really hung me up since it was never made clear. If you want a super hard to guess mail ID use GRC’s Ultra High Security Password Generator. Nothing like a bunch of random characters to ease the mind of the super paranoid. Click Update Options to save your changes.

Now we should have everything set-up so we can begin to post from the field. To make sure things are working ok, run the Configuration Test. This will let you know if your mail settings are correct and if Postie can find and write to your image and filez directories. Hopefully everything checked out ok here. If they didn’t go back and double check your settings.
Now we can go back and run Postie manually. Before doing this we need to have a message on the mail server for Postie to grab. Hit the Run Postie button and watch in amazement. You’ll know if Postie pulled your message down otherwise you will most likely get the vague message There does not seem to be any new mail. If you do get that message, check your e-mail account to verify there is an unread message sitting there. If that’s not the problem it is most likely an authentication or mail ID issue.
Check your blog to see what Postie did with your current settings. If it is outputting something different than you expected, go back and tweak the settings, send a new message to your e-mail account and run Postie again. I didn’t like the markup coming from Postie so I went into the /wp-content/plugins/postie/postie-functions.php file and cleaned up a little bit.
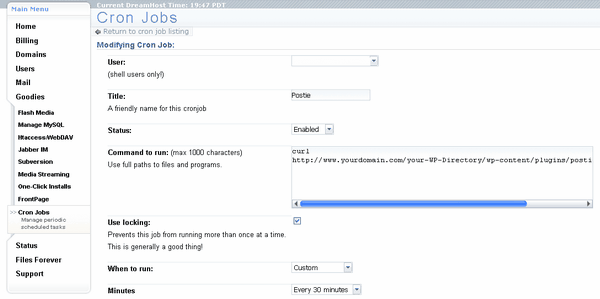
We are almost done setting up Postie. All that is left is to set-up a CRON Job in order to run Postie at a specified interval. As it is now we would have to login to WordPress and manually run Postie whenever we wanted to make a post via e-mail. Normally you would have to shell in and type a bunch of archaic commands into a Unix prompt to set this up, but DreamHost makes this easy with their Cron Jobs tool. Login to your DreamHost Panel at https://panel.dreamhost.com and click on Goodies -> Cron Jobs. Click Add New Cron Job and copy and paste the following command, replacing the domain info with your own.
curl http://www.yourdomain.com/your-WP-Directory/wp-content/plugins/postie/get_mail.php
When this CRON Job is run, the server will go to the URL, triggering Postie and publishing your post. Be careful when determining the interval for running the CRON Job because running it too frequently uses CPU cycles and shared hosting companies don’t really like that. Running once an hour should be fine for most needs.

A major drawback of this approach is any special formatting options like DIV containers and special markup will not be included. This is because when you actually login to your WordPress blog it sets a cookie which then allows the special markup to be included. A way to do this would be to use code like this :
curl -c [cookie file] -d log=[username] -d pwd=[password] http://[your blog’s address]/wp-login.php
now you stored the cookie WP gives you upon login. let’s use it:
curl -s -b [cookie file] http://[your blog’s address]/wp-content/plugins/postie/get_mail.php >>/dev/nullUnfortunately Postie meets my needs thus far and I haven’t figured out how to set up the CRON Job in the previous way. You are on your own now.
I hope this guide has given you some clarity about setting up Postie and if I missed anything please let me know in the comments and I shall update this guide.
Further Reading
A regular expression is a powerful tool for matching or manipulating strings. You might be unfamiliar with the term but I bet you have used a regular expression before. Most search and replace tools in text editors use regular expressions to match the text you are looking for and replace it with the text you specify. Using regular expressions might not be that hard but understanding the syntax for writing your own can be quite a chore.
Lucky for us Design215.com has an excellent regular expression testing tool complete with a list of syntax properties and detailed examples. Just construct your regular expression, enter some input text to test against and hit the test button. The output code will tell you if your regular expression worked or not so you can make further tweaks.
This little tool can save a lot of time when you need to develop a regular expression for your code.
You should also check out the other handy tools in Design215.com’s toolbox including a character counter, a wordlist maker, a word finder, and URL encoder/decoder.
The Retro Theater CSS design by Eric Roge is a perfect example of what can be done with a little creativity. The trick to pull this wffect off was using background images attached to several different extra divs to create the theater. The content is contained in a div with an ID of “container” then centered and set to a width of 450 pixels. Since the other theater elements need to stay in place when a user scrolls, their position is set to fixed which allows the movie screen to scroll without using an “overflow:scroll” on the container div. While it may seem like more work to make the screen scroll this way, the extra effort pays off with a more natural scrolling experience for the audience. No matter where the mouse is on a page the use of the scroll wheel will be consistent. The static seen flickering on the movie screen comes as an animated gif set as a background image on the container div.
I bet there was a lot of trial and error involved in developing this layout but the results speak for themselves. Eric did a spectacular job of capturing the feeling of an old retro theater. If this was a site for a movie theater or film festival the design would separate them from their competition while conveying their message in a unique and interesting way.
Browsing the headlines at CNN today I noticed a link to preview their new beta look. Here is a look of the current design followed by the new beta look…
As you can see, CNN is trying to better organize their information as well as web 2.0-ifying their look with rounded corners and brighter colors. Under the shiny hood they have ditched all table-based layout elements (<table>, <tr>, <td>) and have instead gone with a 100% standards-based layout (<div>, <p>, <ul>, <li>). For the laymen, CNN has made their layout lighter in code and easier to maintain.
The bad news is CNN is relying on a lot more JavaScript files; 15 total scripts on the new homepage compared to 9 on the old. For a comparison, other news sites like MSNBC.com uses 12 and USNews.com uses 10. The more scripts a page needs to call the longer the load time as the browser has to download the complete JS file before the page continues to load. Below is a table outlining some other technical stats between the previously mentioned news sites.
| Size of HTML | Number of images | Size of images | Number of scripts | Size of scripts | Number of CSS files | Size of CSS | Total size | |
|---|---|---|---|---|---|---|---|---|
| beta.CNN.com | 46 KB | 95 | 124 KB | 15 | 243 KB | 2 | 81 KB | 494 KB |
| CNN.com | 26 KB | 144 | 191 KB | 9 | 100 KB | 2 | 85 KB | 402 KB |
| MSNBC.com | 41 KB | 44 | 70 KB | 12 | 123 KB | 11 | 31 KB | 274 KB |
| USNews.com | 51 KB | 42 | 337 KB | 10 | 138 KB | 4 | 34 KB | 559 KB |
With the technical bits aside, the new design greatly enhances usability, especially in the article pages. Thanks to AJAX a reader can interact with photos and video on the page without being forced to reload or pop-up a new window. This makes things like their in-line photo displays a joy to use. But photos are not the only thing that have been made easier to use; CNN’s new YouTube-inspired Flash video player has its own little tab that comes into view when needed and tucks neatly away when not in use.
Flash video players are universal and can be used on any system with the Flash plugin. This is a big step up from the former Windows Media only video option that came in a pop up player on the old CNN. Not only is video more user friendly but it is also bigger making it a much more enjoyable experience.
Conclusion
The new look provides several necessary improvements as CNN looks to focus more on multimedia driven content in the future. The changes that I have seen today are a big step forward and I look forward to checking back as CNN remains my top spot for national news. I look forward to seeing whatever else they may have in store.