Taking Notes With nvAlt And Epistle
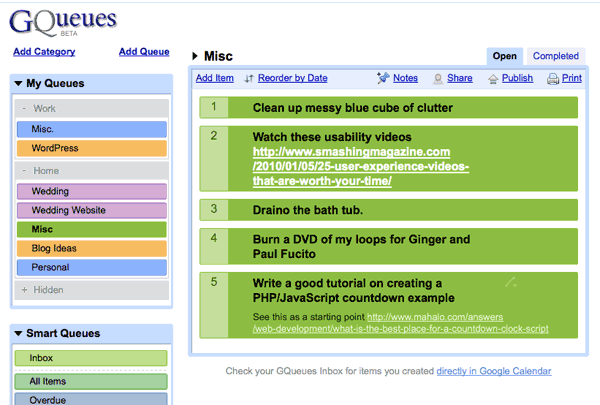
I’ve blogged before about productivity tools. GQueues worked for me for a bit but my interest in it eventually faded. I tried running my own wiki with a What You See Is What You Get (WYSIWYG) editor bolted on but that solution wound up being too clunky. But now I’m using a simple text editor for the Mac called nvAlt .
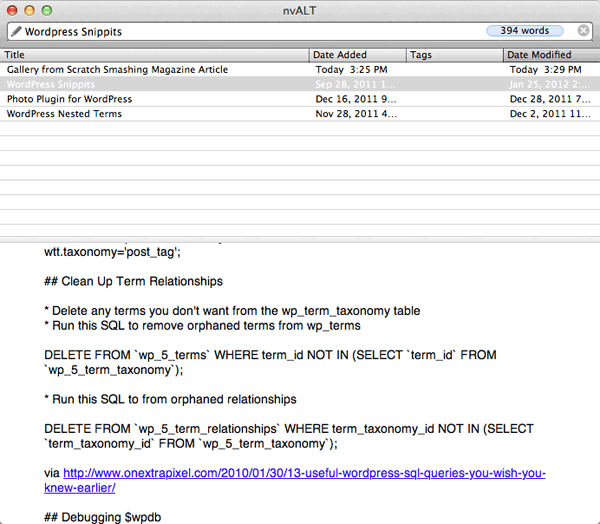
nvALT is a dead-simple application. Just pick a folder to save your notes to and start typing the title of your first note in the Search or Create field at the top. There is no toolbar or buttons or any of the other distractions typically found in a basic word processor. It supports markdown for basic formatting such as creating headlines or lists. The neat thing about markdown is it is easy to read in any editor but when viewing it in editors that understand markdown it can be rendered as valid HTML. nvALT has a rendered preview window if you ever need your notes in HTML or to print them out or just to copy and paste them into an email.
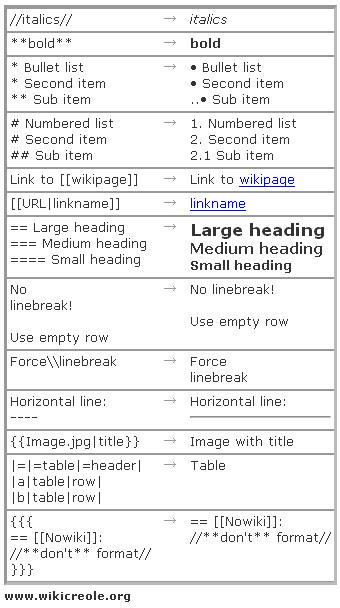
Markdown is just as easy to write as it is to read. To make an unordered list just but an * and a space before the sentence. New lines are translated into new list items. Different level headings are expressed by the number of # symbols in front of the word; one # symbol = heading level 1, 6 # symbols = heading level 6. A lot of the markdown syntax was inspired by simple formatting in plain-text emails. You can read through the complete reference of markdown’s syntax for even more examples.
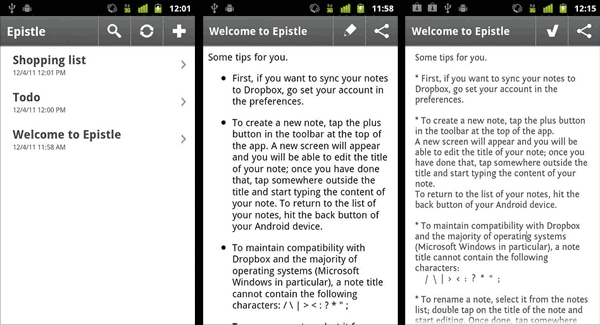
So nvALT is a great little tool for organizing text notes but what else makes it so special? Well, when you save your notes to your Dropbox folder, your notes can go with you wherever you go. Epistle is an awesome free Android app that complements nvALT. It syncs with Dropbox, lets you search through all of your notes the same way nvALT does and it too supports markdown. Now I can make a shopping list on my computer and reference it when I’m at the store. And then I can delete items from the list after I buy them and have the changes sync to my computer automagically.
Previously I would have to email copies of my notes to myself without an easy way to update or make changes to them.
I keep different files for all kinds of different thing: random ideas, WordPress snippets, links and brain dumps for different projects I’m working on, to-do lists, and even rough drafts of blog entries. One time I was at a meet-up and someone was talking to me about a WordPress problem they were having. I thought a plugin I had just read about would come in handy for them and thanks to my notes synced to my phone I pulled up the link and sent it to him.
Since nvALT and Epistle are tied to my Dropbox account one could do really geeky things. It would be so neat if I had an analytics note and every night a script would update it with stats from Google analytics showing me how many unique visitors read my blog yesterday. Or if it aggregated a bunch of simple information that I check often into one place that I could glance at on my way to work. Using a service like if this then that (ifttt) would be neat for making some simple actions to automatically update notes with new information. Then that information could be in one place no matter where I am.
I’m so happy I found an open-ended system that gives me the flexibility for all kinds of different things while being simple to use without getting in my way. What do you use for keeping track of to-dos and ideas?