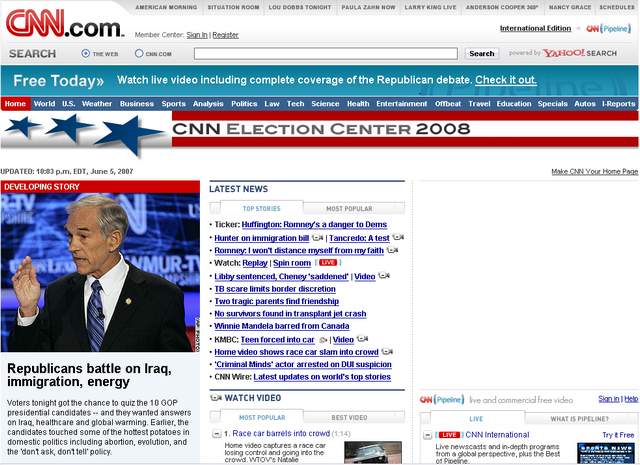
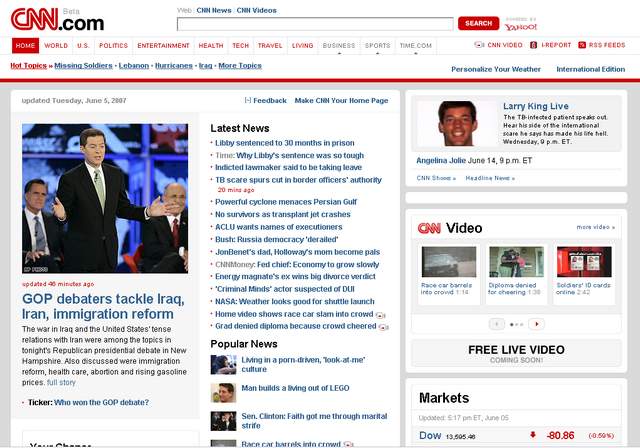
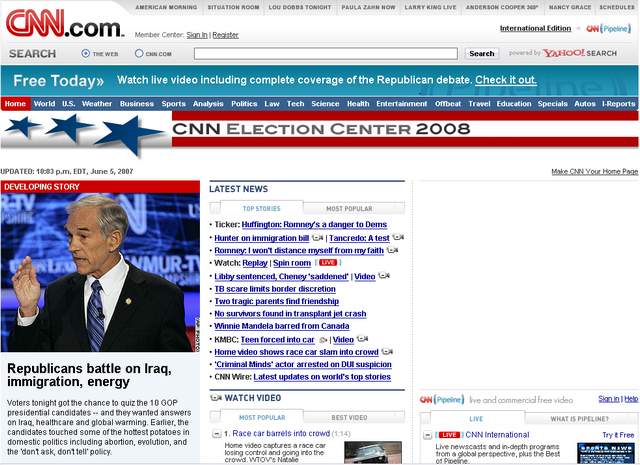
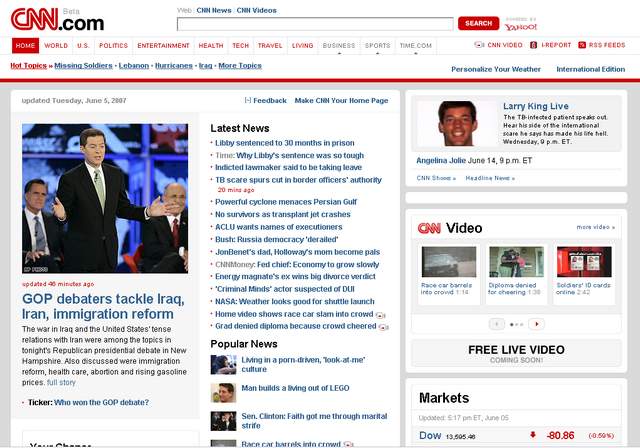
Browsing the headlines at CNN today I noticed a link to preview their new beta look. Here is a look of the current design followed by the new beta look…


As you can see, CNN is trying to better organize their information as well as web 2.0-ifying their look with rounded corners and brighter colors. Under the shiny hood they have ditched all table-based layout elements (<table>, <tr>, <td>) and have instead gone with a 100% standards-based layout (<div>, <p>, <ul>, <li>). For the laymen, CNN has made their layout lighter in code and easier to maintain.
The bad news is CNN is relying on a lot more JavaScript files; 15 total scripts on the new homepage compared to 9 on the old. For a comparison, other news sites like MSNBC.com uses 12 and USNews.com uses 10. The more scripts a page needs to call the longer the load time as the browser has to download the complete JS file before the page continues to load. Below is a table outlining some other technical stats between the previously mentioned news sites.
| |
Size of HTML |
Number of images |
Size of images |
Number of scripts |
Size of scripts |
Number of CSS files |
Size of CSS |
Total size |
| beta.CNN.com |
46 KB |
95 |
124 KB |
15 |
243 KB |
2 |
81 KB |
494 KB |
| CNN.com |
26 KB |
144 |
191 KB |
9 |
100 KB |
2 |
85 KB |
402 KB |
| MSNBC.com |
41 KB |
44 |
70 KB |
12 |
123 KB |
11 |
31 KB |
274 KB |
| USNews.com |
51 KB |
42 |
337 KB |
10 |
138 KB |
4 |
34 KB |
559 KB |
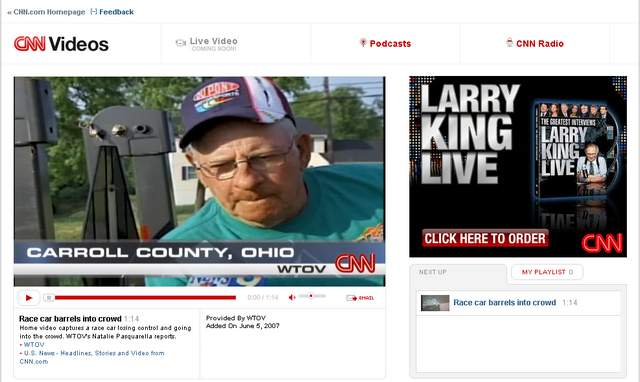
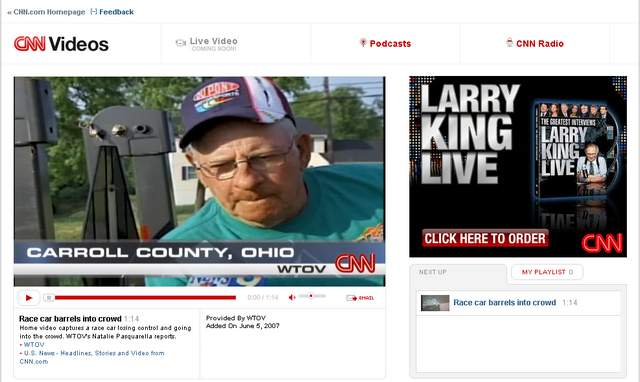
With the technical bits aside, the new design greatly enhances usability, especially in the article pages. Thanks to AJAX a reader can interact with photos and video on the page without being forced to reload or pop-up a new window. This makes things like their in-line photo displays a joy to use. But photos are not the only thing that have been made easier to use; CNN’s new YouTube-inspired Flash video player has its own little tab that comes into view when needed and tucks neatly away when not in use.

Flash video players are universal and can be used on any system with the Flash plugin. This is a big step up from the former Windows Media only video option that came in a pop up player on the old CNN. Not only is video more user friendly but it is also bigger making it a much more enjoyable experience.
Pros
- More organized homepage
- Better user experience
- No refreshes for multimedia content
- Richer video player
Cons
- Lots of JavaScript
- Semi-functional site with JavaScript turned off
Conclusion
The new look provides several necessary improvements as CNN looks to focus more on multimedia driven content in the future. The changes that I have seen today are a big step forward and I look forward to checking back as CNN remains my top spot for national news. I look forward to seeing whatever else they may have in store.