How I Learned JavaScript On Accident
I picked up JavaScript by accident before jQuery, Prototype or any of the other smitten tools that make web developers lives easier. The web was just coming back to life in early 2005 from the dot-com bomb. I was enrolled in the Digital Media Production program at the Art Institute of Philadelphia; a degree encompassing video, web, and multimedia all rolled up into one. Back then almost everything about building websites fell under the term ‘scripting.’ ‘Scripting 1’ was really an introduction to HTML with a little bit of CSS thrown in. I managed to test out of this class with an example site I put together for a friend a week earlier. Logically, Scripting 2 would seem to be more advanced HTML and CSS techniques, but my thinking was wrong. My school deemed ‘Scripting 2’ as a JavaScript class.
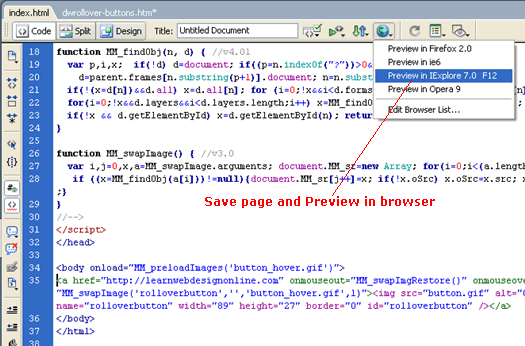
My only experience with JavaScript before ‘Scripting 2’ was the auto-generated cruft from Dreamweaver MX used in rollovers and jumpmenus. I had no idea what it did or how it worked; I only knew not to muck with it or things would break. I also spent most of my Dreamweaver time in design view, not code view. The required reading for the class was Beginning JavaScript by Paul Wilton. It was still a leading book at the time even though it was 5 years old. That’s how stagnant web development was compared to the blistering pace of progress made today. Some of the more advanced topics included dynamic HTML (DHTML) on Internet Explorer 4.0 and Netscape Navigator 4.x. Yea it was that old, but a lot of the basics still hold true even today.
I read that book cover to cover to get a handle of JavaScript and help me complete my projects consisting of things like temperature converters and form validation. After 11 weeks it finally began to make sense. I began thinking about solving problems with it which led me to my personal project Deviant Bordermaker. The simple tool calculated image sizes for specific ratios given an image. It was developed long before Adobe Air as an offline app that people would download and run locally. Ecstatic couldn’t even begin to describe the feeling of bringing an idea to life and overcoming the barriers of learning a new technology. I knew from that day on that JavaScript would be a part of my career.
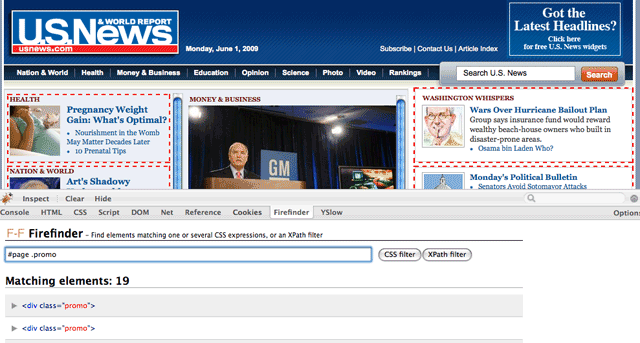
Fast forward nearly 2 years later when I land my first job at USNews & World Report. My very first task was to develop a quiz-building tool. Since I knew zilch about server-side programming languages, like PHP, I built the app using JavaScript. The final output was the HTML necessary for the quiz to run that a producer could simply copy and paste into the right place. Thinking back on it, the JavaScript was probably overly complex but I certainly learned a lot and continued to push the boundaries of my JavaScript chops.
From there I slowly learned the Prototype JavaScript framework, which was the defacto library at the time. At first I didn’t feel like it was making anything easier as I was struggling to grasp the object oriented model of doing things in Prototype. This hard work paid off as learning jQuery was a breeze; it’s pretty much the same thing but with different names for things.
JavaScript has come a long way since 2005. The language continues to be pushed into new areas thanks to AJAX, web applications, and a rekindled browser war. Learning JavaScript will go a long way in learning other things like PHP and should definitely be a foundation skill for most any frontend developer. How did you come across JavaScript?