(X)HTML Elements Best Practice Chart
With so many HTML elements at our coding disposal it can be a daunting task to make sure we are using the right ones for the right task. For example do you use the <abbr> tag for abbreviations? Or <del> for deleted text (If it’s deleted then why do you need to mark it up anyway?)
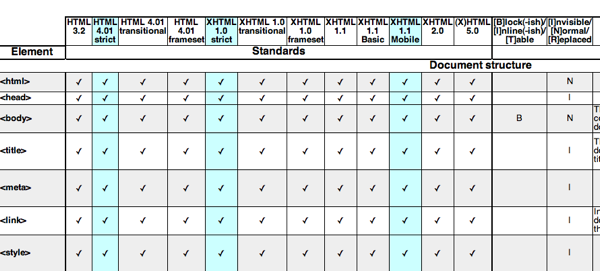
Keryx has the mother of all semantic-info tables. Details include which standard the element is a part of, block/inline/table display, semantic meaning, usability & accessibility, best practice, SEO notes, notable browser issues, and unstyled appearance. PDF and Open Office downloads are included so you can print it out for reference. Make sure you’ve got plenty of ink and paper as this reference stacks up to 11 pages. Well, maybe it isn’t that big of a deal, but it is nice to have close at hand when you are marking up a page.