Tools To Beautify Your Code
Organized code is easier to read/understand code. When coding you should always keep it as tidy as possible in case someone else (or even you) has to revisit it down the line. Smashing Magazine gathered the best tools to help you clean up your krufty code in various programming languages.
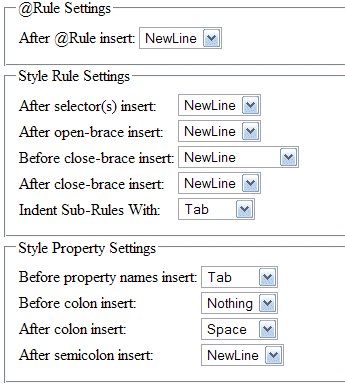
CSS Beautifier looks to be the best CSS optimizer mentioned by Smashing Magazine. You have complete control over the formatting of your style code including the ability to add a new line, space, tab or nothing after pretty much any CSS property. The best feature has got to be the Alphabetizer which will let you sort properties within a selector or the selectors themselves. Be careful with the last options because changing the order of your CSS selectors could change the way your CSS behaves on a site. Order is important in a cascading stylesheet.
My Great Free Online Beautifier for JavaScript does exactly that. There are no options to tweak but this handy tool takes your garbled JavaScript code and lines up the brackets and adds new lines for legibility where needed. Perfect for untangling those long lines of code that were squished down to a single line.
Obviously these two are the tips of the iceberg as Smashing Magazine has more tools for other languages. These two struck me as the most useful to a web developer and that is why they have made it in to my bookmarks of web goodies.



Hi:
I just now became a member of http://www.russellheimlich.com.
I’m expecting to take a look about a tad and make contact with fascinating men and women and learn a couple of ideas.
I really hope this message does not end up in a bad area. Forgive me if it does.
——————–
MIGUEL WOLFE
Platemakers (Graphic Arts)
heya, excellent article, and a really good understand! one for my bookmarks.