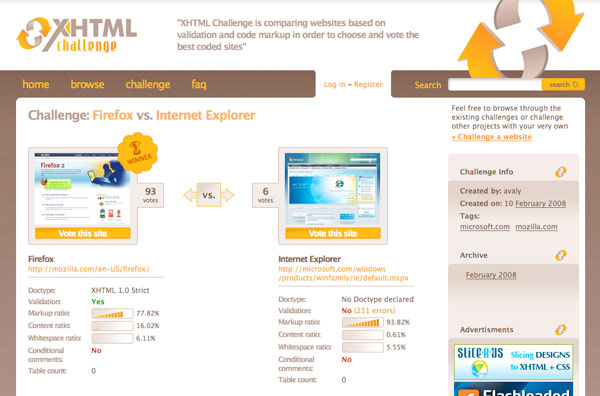
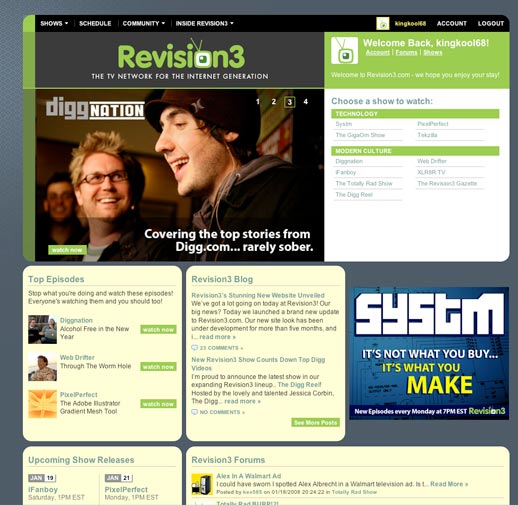
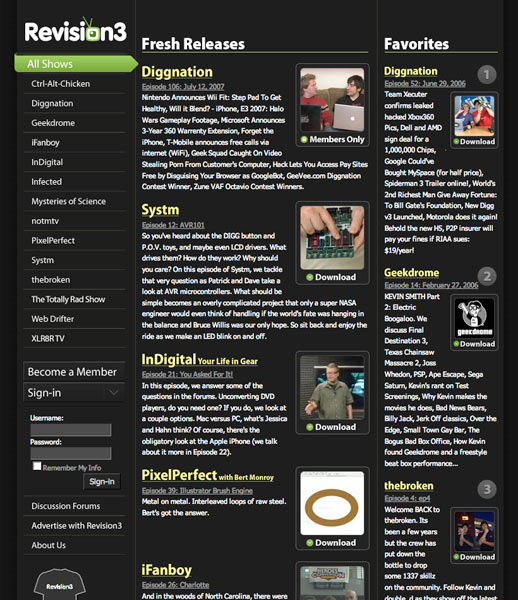
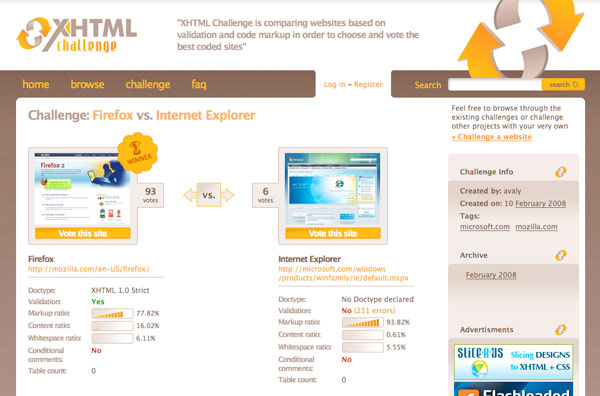
Valentin Agachi’s XHTML Challenge takes the rating meme under the hood letting users compare websites based on their (X)HTML markup. When a challenge is set up between two sites, a PHP script from XHTMLChallege.com slurps up the source code and begins a detailed analysis. Facets for competition include which doctype was declared, validation, content length in bytes, a ratio of content/markup/ and whitespace, use of conditional comments, and the number of table tags used.

As I have written about before, there is more than just HTML that goes into making a sexy source. I think XHTML Challenge could expand their analysis to include the number and positioning of CSS and JavaScript files, use of microformats (which results in more semantic, though bulkier, markup), and total file size of all components. This would paint a better overall picture of all the necessary components that go into a modern design.
Frontend web developers, like myself, take a lot of pride in how we structure our code. HTML coding is all about semantic, well-organized markup that is as small as possible while providing a solid structure for the content. It is good to see that there are others out there like myself that can appreciate the thought and planning that goes in to the under pinnings of a modern website.
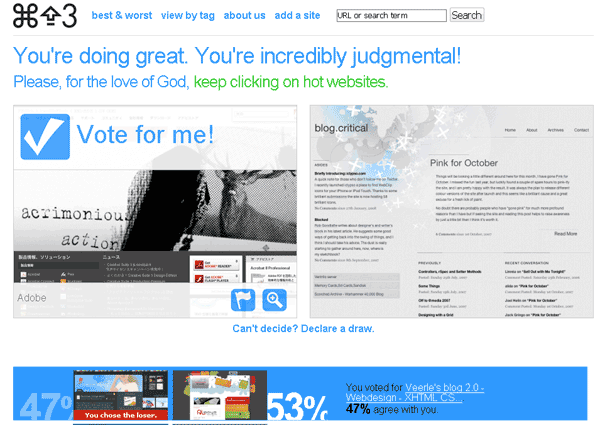
XHTML Challenge should not be confused with Command Shift 3 which rates the aesthetics of a site not its code. Maybe the two sites should get together producing the ultimate website rating tool!
via (Web Designer Wall)