
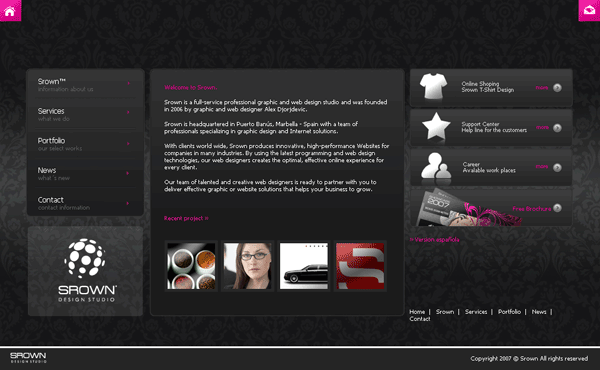
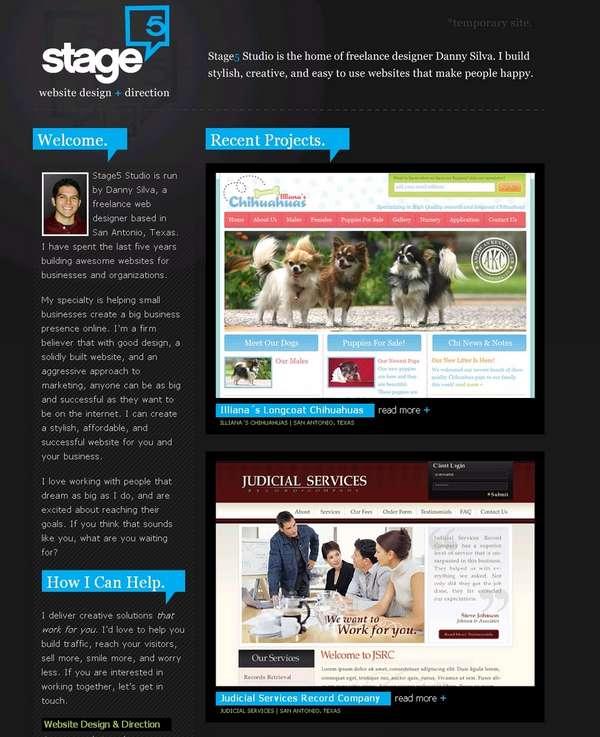
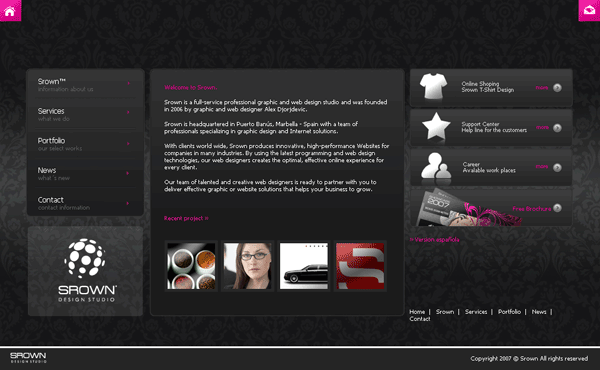
Srown.com is the home of the stylish Srown Design Group. If you are a design group you most certainly have to look good and the team has pulled it off with this slick black and pink website. I like how the background draws the attention to the middle of the page where all of the content is as well as use of the upper corners for the most important navigation: Home and Contact. Srown has even used a bit of pizazz by fading up new content after you click a link.
Looks aside though, and this site has two big problems. For one, the site doesn’t use separate web pages for each section, instead everything is loaded up front and using JavaScript, Srown replaces the middle container with the content. This is bad design as it prevents linking to specific content. There are ways to incorporate a bookmarkable history of pages using JavaScript like the jQuery history plugin. Also, users with scripting disabled will be limited to the first screen of content since the navigation relies entirely on JavaScript.
Ultimately Srown used the wrong technology for the job. Instead, the team should have used Flash which would be more flexible in developing visual effects. There is also a higher chance of a user having Flash installed compared to having JavaScript enabled since the Adobe plugin is installed in 99% of computers worldwide. Instead, Srown settled for the middle of usability (and the middle is the worst) without taking advantage of the extra benefits Flash had to offer.
As you can see a site can be visually stellar but utter crap in usability. Before ever starting a project it is important to sit down and think things through from a technical stand point to see what different technologies have to offer. So while Srown looks awesome it suffers in usability which brings up the important point that substance beats style out any day.